Neben den Betriebssystemen iOS und Android ist auch Microsoft Windows auf mobilen Tablets anzutreffen – für einfachere ARM-Prozessoren in der reduzierten Version Windows RT. Doch auch auf diesen einfachen Geräten können mobile Apps der Windows-Welt (Windows Store Apps) eingesetzt werden.
Im ARC.lab der FHWS stehen zwei Microsoft Surface Tablets mit Windows RT bereit, um die Ablauffähigkeit von Store Apps auf Windows RT zu überprüfen. Dabei stellt sich natürlich die Frage, wie der Programmcode einer auf dem PC entwickelten App auf ein Surface übertragen werden kann.
Side Loading
Der normale Weg für Apps auf ein mobiles Device geht über den mit dem Device verbundenen App Store. Im Microsoft Ökosystem ist das der Windows Store, mit dessen Hilfe Apps auf das Device geladen werden können. Während der Entwicklung der App ist es jedoch nicht praktikabel, jedes Deployment über den Store abzuwickeln. Aus diesem Grund hat Microsoft eine Alternative vorgesehen, das sog. Side Loading.
Je nach vorhandener Infrastruktur gibt es dafür mehrere Möglichkeiten. Am ARC.lab nutzen wir die nachfolgend beschriebene einfache Variante, die ohne zusätzliche Kosten auskommt. Allerdings sind so installierte Apps immer nur wenige Wochen auf dem Tablet ausführbar, weil dann die kostenfreie Entwicklerlizenz abläuft.
1. Schritt
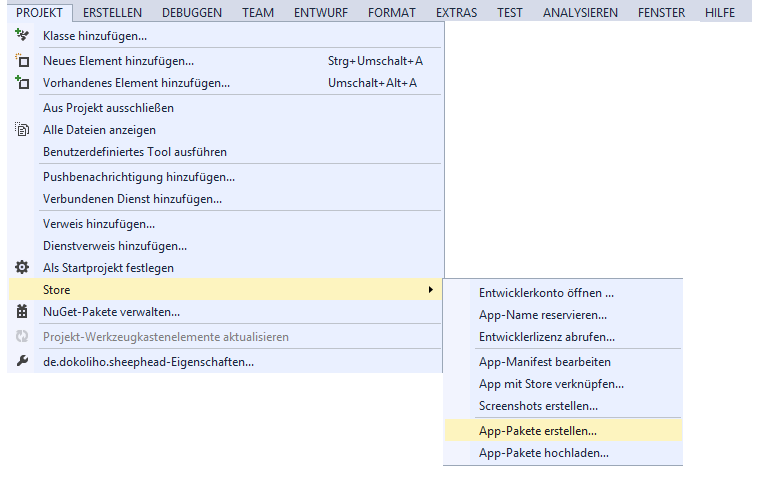
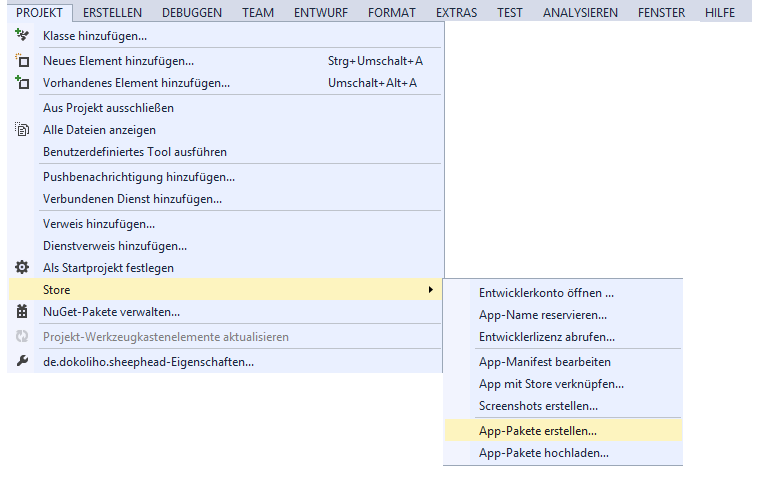
Zunächst ist die App zu paketieren. Dazu öffnet man die Projektmappe mit der App in der Entwicklungsumgebung Visual Studio 2013. Im Menü PROJEKT findet sich ein Menüeintrag zur Generierung des App-Pakets:

Die nachfolgende Frage, ob wir ein Paket für den App Store erstellen möchten, können wir verneinen. Als Zielarchitektur wählen wir „neutral“, damit das Paket anschließend auch in ARM-Umgebungen installiert werden kann.
Bei der Erstellung der Pakets wird ggf. eine (temporäre) Microsoft Entwicklerlizenz generiert und das Paket damit signiert.
2. Schritt
Die generierte Verzeichnisstruktur übertragen wir mitsamt aller Dateien auf einen USB-Stick. Da Windows Tablets i.d.R. einen USB-Anschluss besitzen, kann der Stick dort angeschlossen und als Dateisystem geöffnet werden.
3. Schritt
Auf dem USB-Stick befindet sich im Verzeichnis der App eine Skriptdatei mit dem Namen
Add-AppDevPackage.ps1
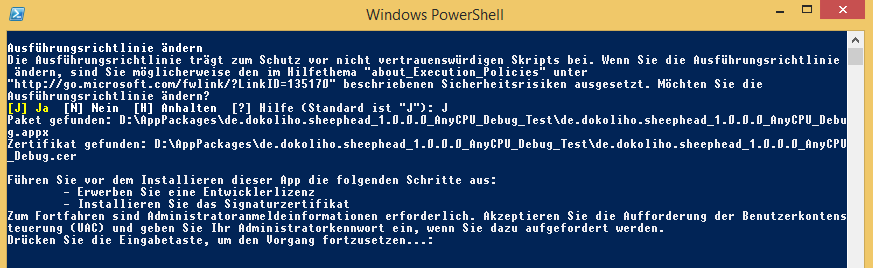
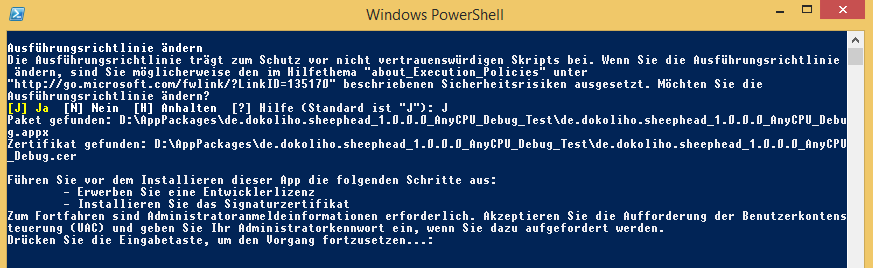
Diese Datei enthält ein Powershell-Skript, das die Side Loading – Installation auf dem Tablet vornimmt. Am einfachsten startet man es, indem man im Explorer darauf rechtsklickt und im Kontextmenü „Mit Powershell ausführen“ wählt. Sofern die Entwicklerlizenz auf dem Tablet schon bekannt und berechtigt ist, wird die App sofort installiert.
Beim ersten Installationsvorgang und unbekannter Entwicklerlizenz muss die Lizenz vom Administrator des Tablets für das Tablet freigegeben werden. In diesem Fall wird nach dem Administratorpasswort gefragt:

Anschließend ist die App mittels Side Loading auf dem Tablet installiert.
![]() Das Open-Source-System GIT stellt heute in der Praxis einen Quasi-Standard für Versionsverwaltung dar und hat sich auch im Hochschulumfeld bewährt. Auch an der TH Nürnberg soll im Bereich der Medizintechnik auf GIT zurückgegriffen werden. Dazu können Studierende für Praktika und Abschlussarbeiten bei Bedarf entsprechende Repositories auf dem zentralen Server git.efi.th-nuernberg.de erstellen.
Das Open-Source-System GIT stellt heute in der Praxis einen Quasi-Standard für Versionsverwaltung dar und hat sich auch im Hochschulumfeld bewährt. Auch an der TH Nürnberg soll im Bereich der Medizintechnik auf GIT zurückgegriffen werden. Dazu können Studierende für Praktika und Abschlussarbeiten bei Bedarf entsprechende Repositories auf dem zentralen Server git.efi.th-nuernberg.de erstellen.