RoboCup ist ein seit Mitte der 1990er-Jahren weltweit stattfindendes Turnier, in welchem Teams ihre selbst programmierten „Agents“ in Form von Fußball-Teams gegen andere Teams antreten lassen – wie echter Fußball halt, nur virtuell!
Hierbei gibt es verschiedene Disziplinen – 2D, 3D und die Disziplin unter Einsatz mechatronischer Roboter auf dem „echten“ grünen Feld.
Die 2D- und 3D-Simulationen sind dabei komplett virtuell. Doch wozu das Ganze? Hiermit möchte man auf einladende Art und Weise einen stetigen Fortschritt im Bereich der künstlichen Intelligenz sowie der Robotik erzielen mit dem Fußball als Anziehungs-Katalysator!
Fußball-Manager für Roboter
In unserem Falle haben wir uns (aus Gründen der (relativen) Einfachheit!) der 2D-Simulation angenommen.
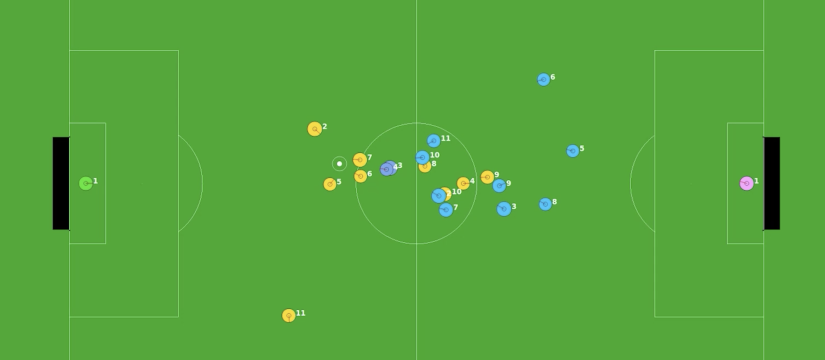
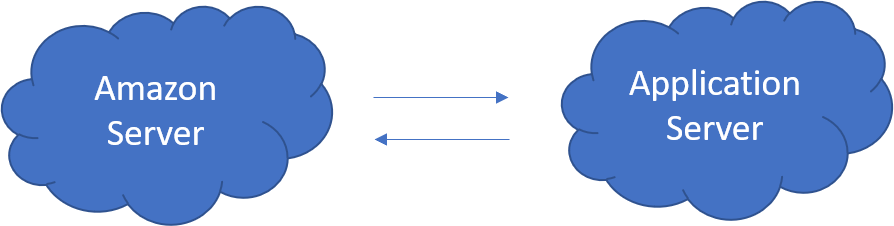
Hierzu dienen der RoboCup-Simulation-Server und der Monitor als fundamentale Größen im Projekt. Der Server ist für die Kommunikation zwischen zwei Clients, auf denen die einzelnen Programme der Agents ablaufen, zuständig. Der Monitor hingegen dient als visuelles Fenster um solch ein Match bzw. Simulation auch betrachten zu können.
Der Server unterstützt dabei eine Reihe von Befehlen für die einzelnen Spieler und darüber hinaus. Die grundlegende Art dieser Befehle wird in einer Art Handbuch festgehalten, welches es in sich hat!
Auf den ersten Blick scheint es trivial zu klingen, zumindest zu Beginn, doch die Realität zeigt, dass das Projekt schwieriger ist, als man zuerst annehmen würde. Angefangen von der Recherche, z. B. wie die Tools stabil laufen (vorneweg: am besten per VM unter Ubuntu!) bis hin zu den sich anzueignenden technischen Skills.
Hier kommen dabei eine Menge von Teilbereichen zur Sprache: von mathematischen Winkelberechnungen bis hin zu komplexen Transformationen, welche nötig sind für bspw. die exakte Positionsbestimmung (Stichwort: Triangulation), das Erlernen einer neuen Programmiersprache (in unserem Falle war dies Python, jedoch ist die Nutzung von C++ oder auch Java ebenso möglich) sowie dem Eintauchen in der Welt der komplexen Software-Entwicklung abseits von „Hello World“ und „Erstelle ein Programm zur Berechnung von 2 Werten“.
Eine Projektarbeit bietet die große Chance einen Großteil der erworbenen Kenntnisse vom Studium bis dahin einzusetzen, darüber hinaus den eigenen Horizont zu erweitern und Neues zu erlernen. So haben wir z.B. unseren Fortschritt mittels Git aufgezeichnet.

Da (bewegte) Bilder mehr als 1000 Worte sprechen, hier zum Schluss ein kleiner Ausschnitt eines Matches!